こんな方におすすめ!
- iPadでもChromeの検証ツールが使いたい方
- iPadをお持ちのWEBデザイナー・コーダーの方
- iPadでWordPressブログ運営を考えている方

iPadでもChromeの検証モード使いたいんだけど何かいい方法ないかな・・・

iOS向けに検証モードが使えるおすすめアプリがあるよ!
こんにちは、ぺー(@pe_log_net)です。
iPadのChromeアプリでは検証ツール(デベロッパーツール)って使えないんですよね。
iPadでもJavaScriptのコンソールを確認したり、デザイン編集するのに変更したいCSSをサクっと調べたりできれば大きくPC離れできるのではないかと考えました。
元々私はWEB系の開発を行っているということもありますが、最近ではこうしてブログを運営していることもあって本格的に検証ツールが使えるブラウザアプリを探していました。
そこで今回見つけたのが「Inspect Browser」というアプリになります。
iPadOS用の「Web Inspector」という開発者ツールを追加するsafariの拡張機能もあったのですが導入後にまともに動かなかったためそちらは断念しておりますが追って検証したいとは思います。
早速紹介していきたいと思います。
Inspect Browser

メリット
- iPadでChromeの検証ツールのような機能が使えるになる
- iPad・iPhoneともに対応
デメリット
- 外部キーボード接続しないと一部機能が使いにくい
- 1000円とアプリにしては少し高い
Inspect Browserとは
ここがポイント!
- Parallax Dynamics Inc.開発のブラウザアプリ
- 検証ツールに特化
- 1000円の有料アプリ
- iOS・iPadOS共に対応

Parallax Dynamics Inc.が開発・提供しているiOS/iPadOS向けのブラウザアプリです。
その名の通り検証モードに特化しています。
以下の機能を備えています。
- JavaScript コンソール
- HTMLインスペクター
- デバイス毎のプレビュー
- ネットワークインスペクター
ブラウザのベースや検索エンジンはDuckDuckGoとなっているようです。

検証ツールに特化したブラウザアプリです!
Inspect Browserの主な使い方
ここがポイント!
- JavaScriptのコンソールが確認できる
- 指定したhtmlやCSSの要素を確認できる
- ブラウザ上でhtmlやCSSの編集ができリアルタイムに確認可能
- レスポンシブデザインの確認も可能
- ネットワークインスペクターの表示も可能
- サイト全体のスクリーンショットも撮れる
JavaScriptのコンソールを確認する

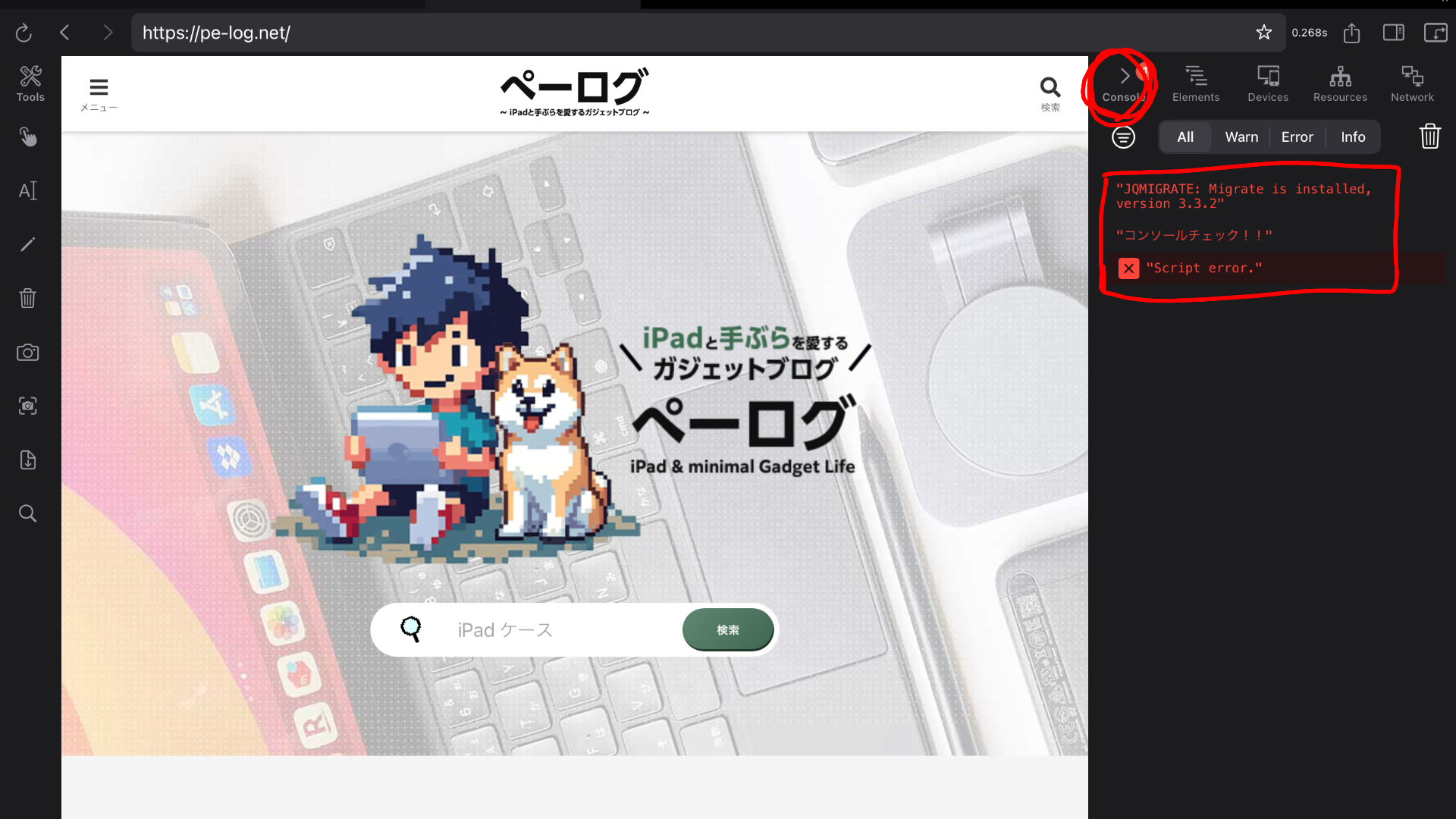
Inspect Browserを開いた初期の状態は右側のメニューが「Console」となっておりjsのコンソールを確認することが可能です。

javascriptの動作確認に利用できます!
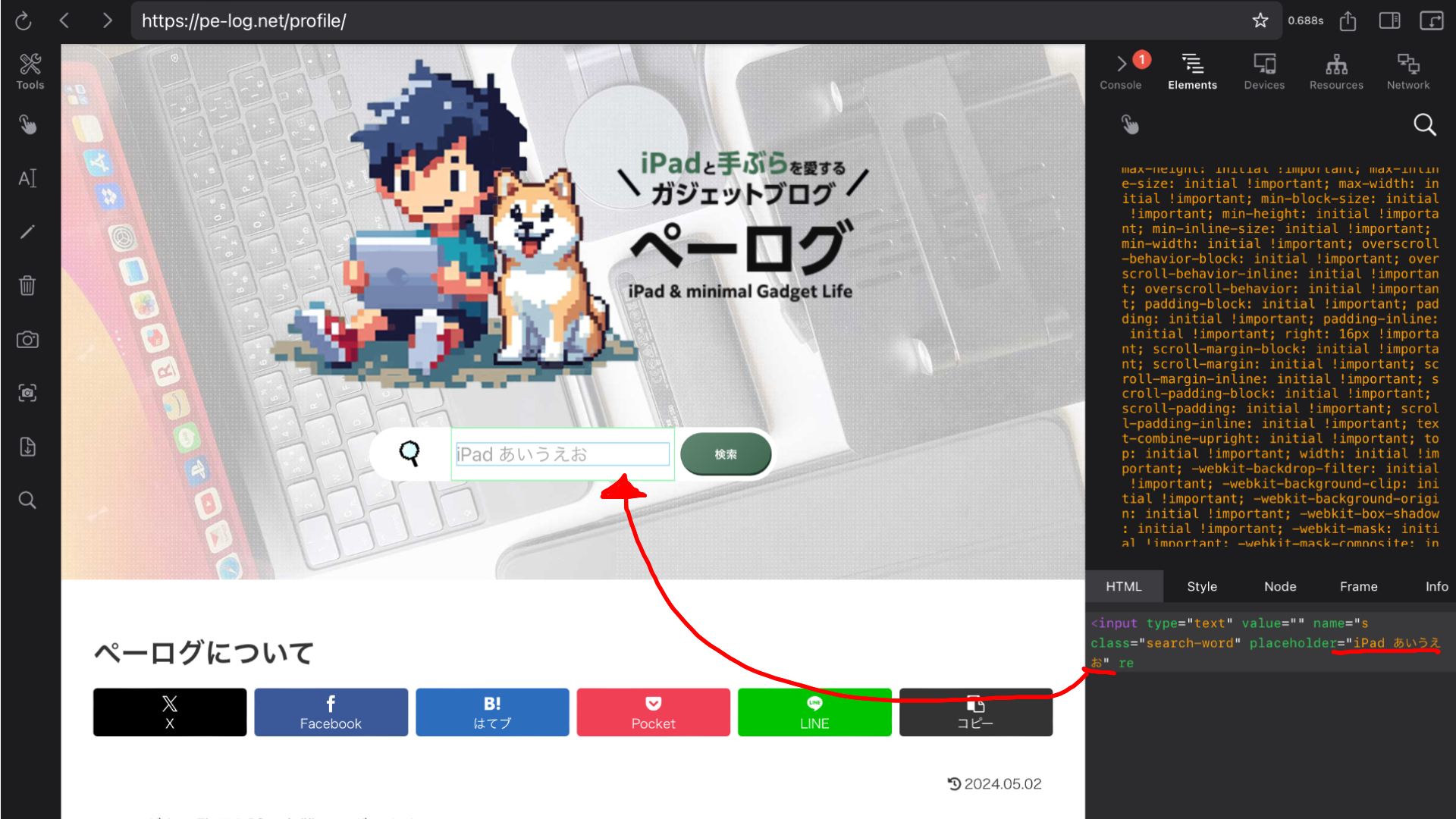
確認したいhtmlやCSSをハイライトする

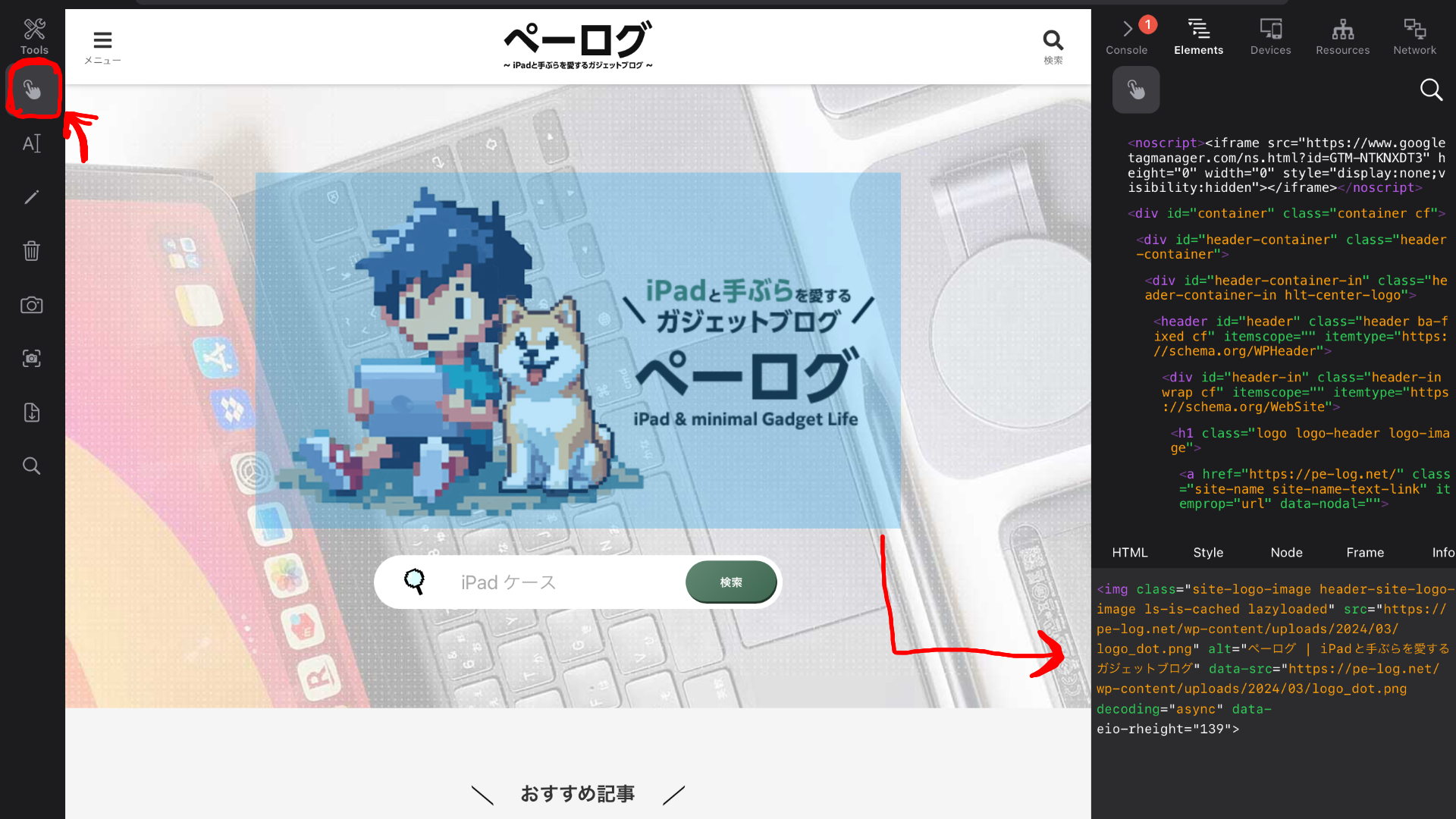
左のツールバーから「指先」アイコンを選択したあと、詳細を知りたい要素をタップします。
右上部メニューを「Elements」に切り替えると選択した要素と関連するスタイルが表示されます。
右中央のメニューから「HTML」や「CSS」のタブで表示を切り替えることが可能です。
「指先」アイコンを選択している間はリンクに飛ばないため、リンクの誤クリックを防止してくれるのは最高の配慮だと思いました。
これは使いやすいです。

画面タップで要素を確認できるのはPCのマウス右クリックより楽です!
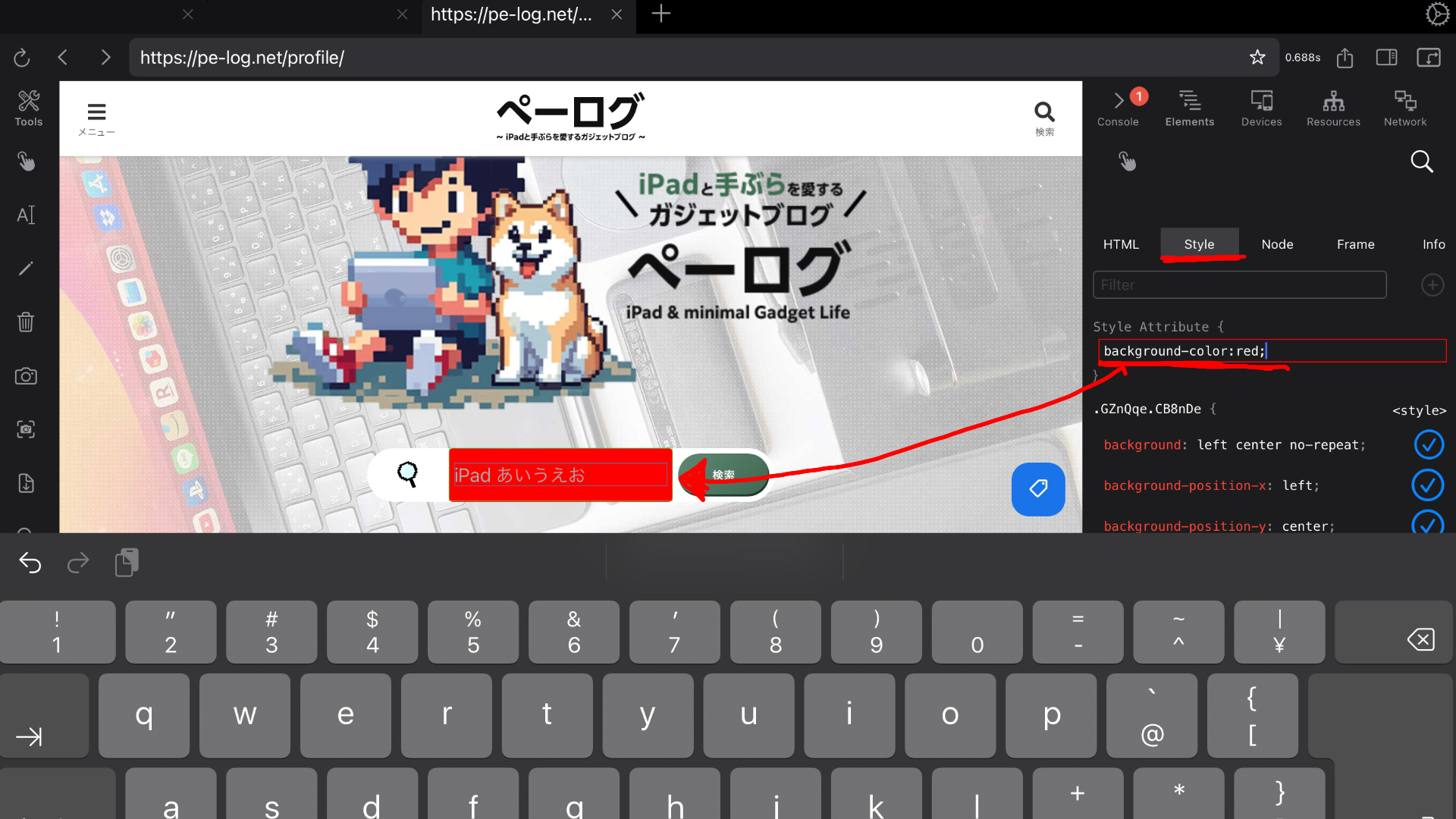
CSSを追加したりhtmlを書き換えることももちろん可能
ブラウザ上でhtmlの書き換えを行いリアルタイムに反映して確認することが可能です。

もちろんCSSの追加やプロパティの変更なども可能です。

サーバーへアップする前に細かい調整ができるのでこの点もChromeと同様の使い勝手と言えます。

細かいstyleの調整はこの機能が必須になるのでiPadでこれができるのは非常に大きいメリットです!
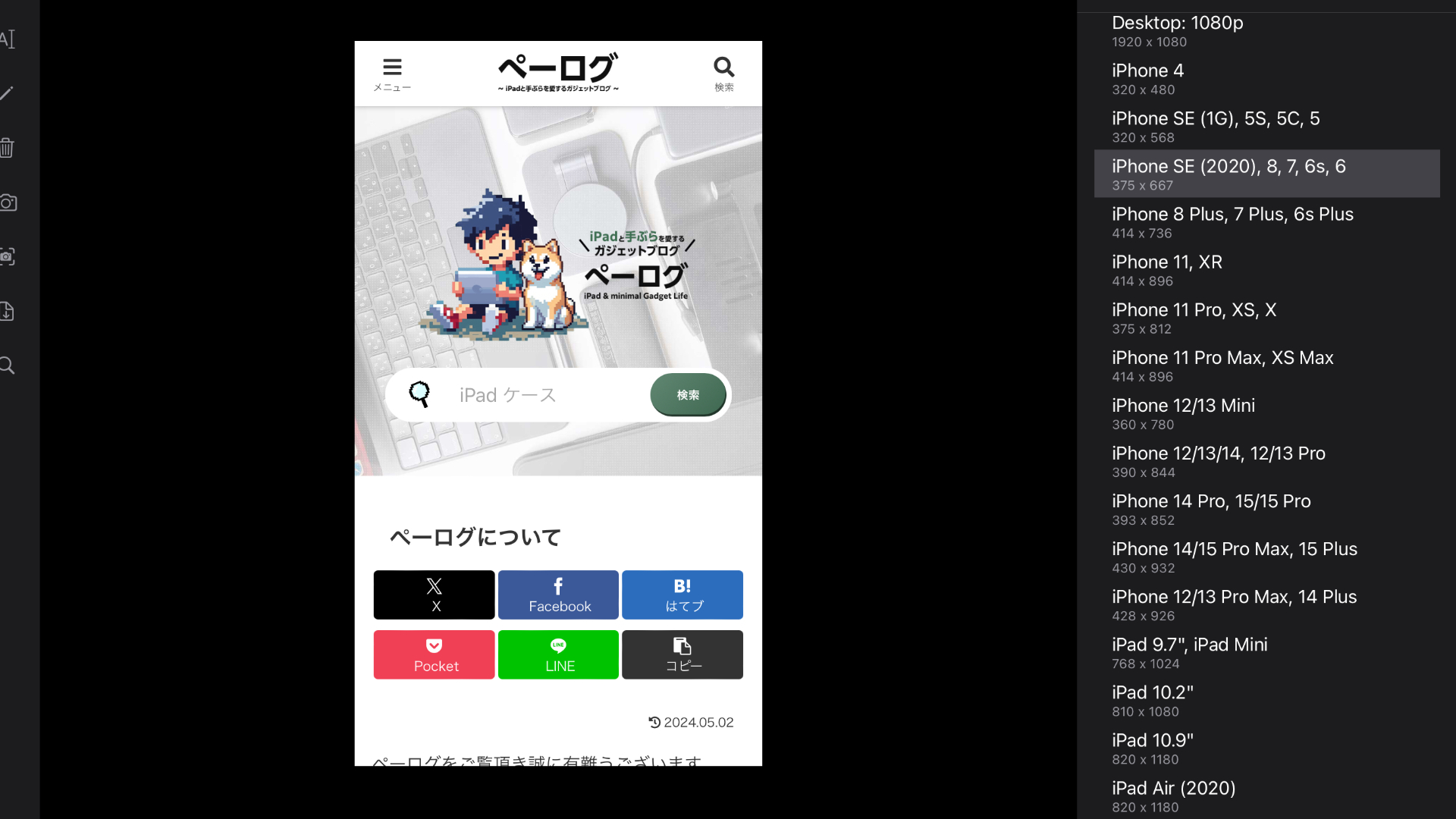
レスポンシブデザインを確認する

Chromeと同様に予めセットされたデバイスサイズで確認が可能です。
2024年5月時点でプリセットされているサイズは以下の通りです。
- DeskTop:1024×768
- DeskTop:1280×800
- DeskTop:1920×1080
- iPhone4
- iPhoneSE(5)
- iPhoneSE2(8,7,6)
- iPhone8Plus(7Plus,6sPlus)
- iPhone11(XR)
- iPhone11Pro(XS,X)
- iPhone11ProMax(XSMax)
- iPhone12mini(13mini)
- iPhone12(13,14,12Pro,13Pro)
- iPhone14Pro(15,15Pro)
- iPhone14ProMax(15ProMax,15Plus)
- iPhone12ProMax(13ProMax,14Plus)
- iPad9.7(iPad Mini)
- iPad10.2
- iPad10.9
- iPad Air(2020)
- iPad10.5(iPad Air)
- iPad Pro11
- iPad Pro12.9

スマホサイズも楽々確認できます!!
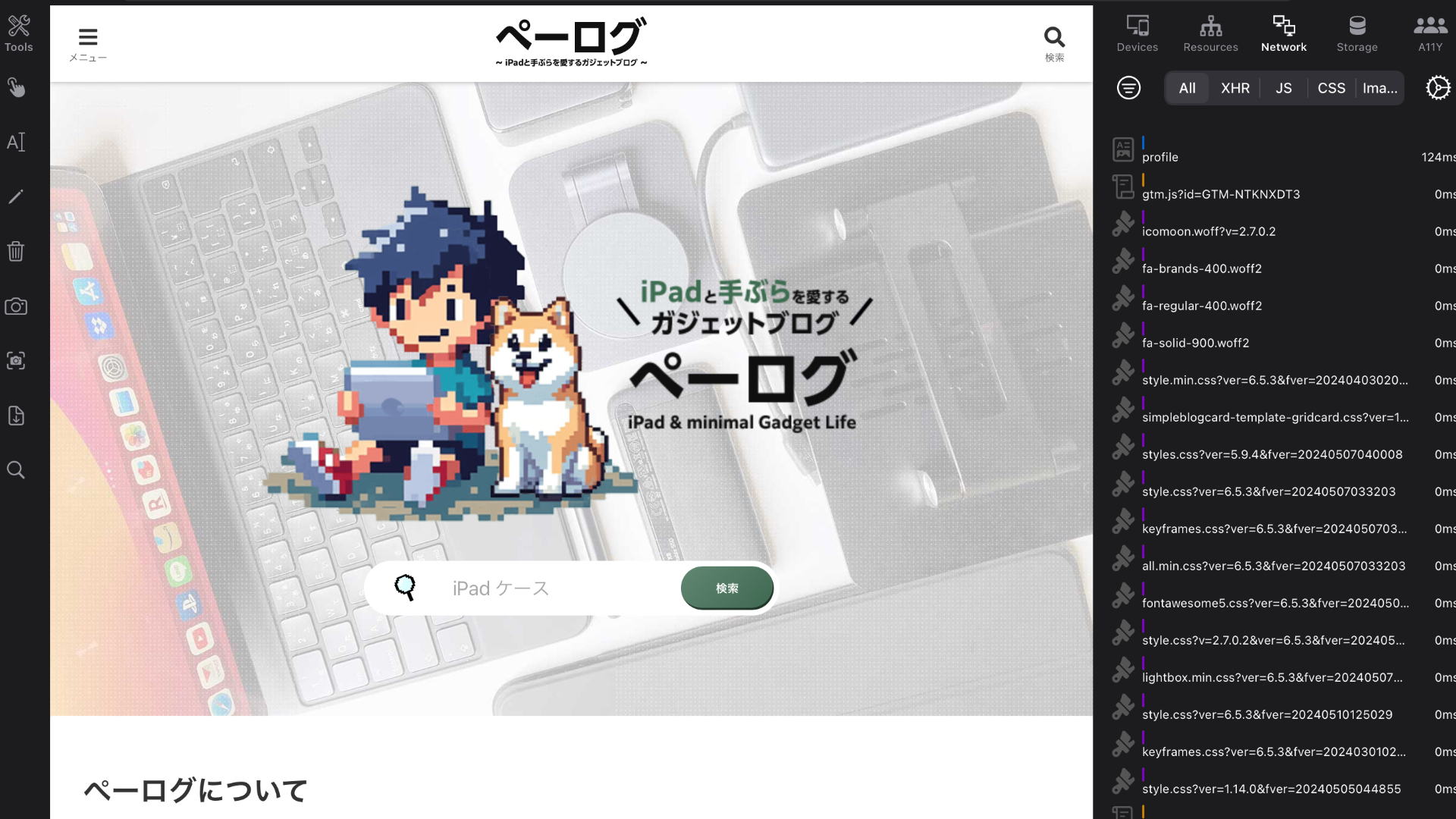
ネットワークインスペクター

ページリクエスト、リソースのタイミング、ヘッダーを表示します。

ページ読み込み時のリクエストを確認できます。僕はあまり使いません。
スクリーンショット

ツールバーの「カメラ」アイコンをタップすると表示しているWEBサイトのスクリーンショットが撮れる機能が標準で搭載されています。

iPadOSのスクリーンショットとは異なり表示領域外も含む全体を撮影してくれるため便利です。

地味に便利なページ全体スクリーンショット機能も搭載!!
メリット
ここがポイント!
- iPadOSに最適化されている
- Chromeの検証ツールと似ているため馴染みやすい
iPadでChromeの検証モードのような機能が使えるようになる

Chromeの検証モードがiPadで使えるようになるだけでも便利ですが、しっかりiPadOS用に最適化されているのが好印象です。
特に、iPadではタップ操作メインになってしまうために要素選択時にリンク誤クリックが発生しやすいかと思いましたがしっかり防止してくれるため使い勝手が良いです。
操作感や機能がChromeの検証ツールと近いためすんなり使えたのも良いです。
このアプリのために学習コストを割く必要はほとんどありません。

PCと両立できるならいいですが、iPad一本でブログ運営を目指すなら確実に欲しい機能です!
デメリット
ここがポイント
- 外部キーボードを接続しないと使いにくい
- 1000円とアプリにしては少し高い
外部キーボードを接続しないと使いにくい
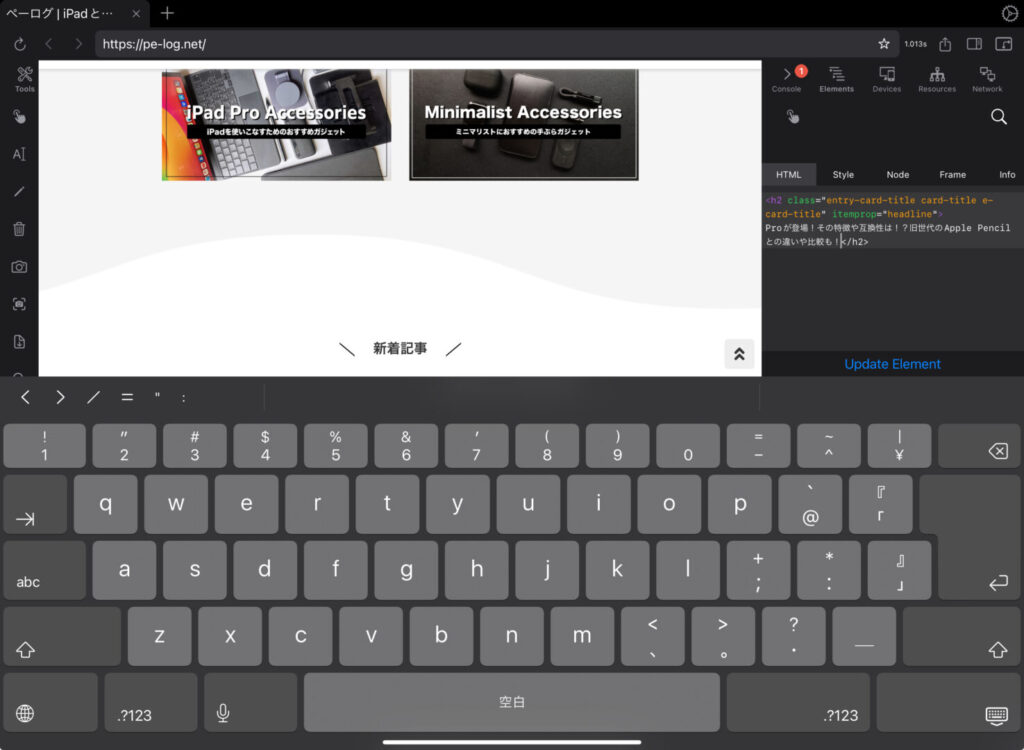
HTMLをブラウザ上からカスタマイズする際にオンスクリーンキーボードで操作すると挙動がおかしくなります。


htmlを入力するとhtml入力画面が下へスクロールしてしまい何も見えない状態になってしまいます。
外部キーボード接続時には起きないバグです。
CSSの編集時はオンスクリーンキーボードでも問題ありません。
注意点
ここがポイント
- Cocoonテーマで使う場合は画像の遅延表示設定をOFFにする
- 画像圧縮プラグインを利用すれば大きな表示スピードの低下はないので安心
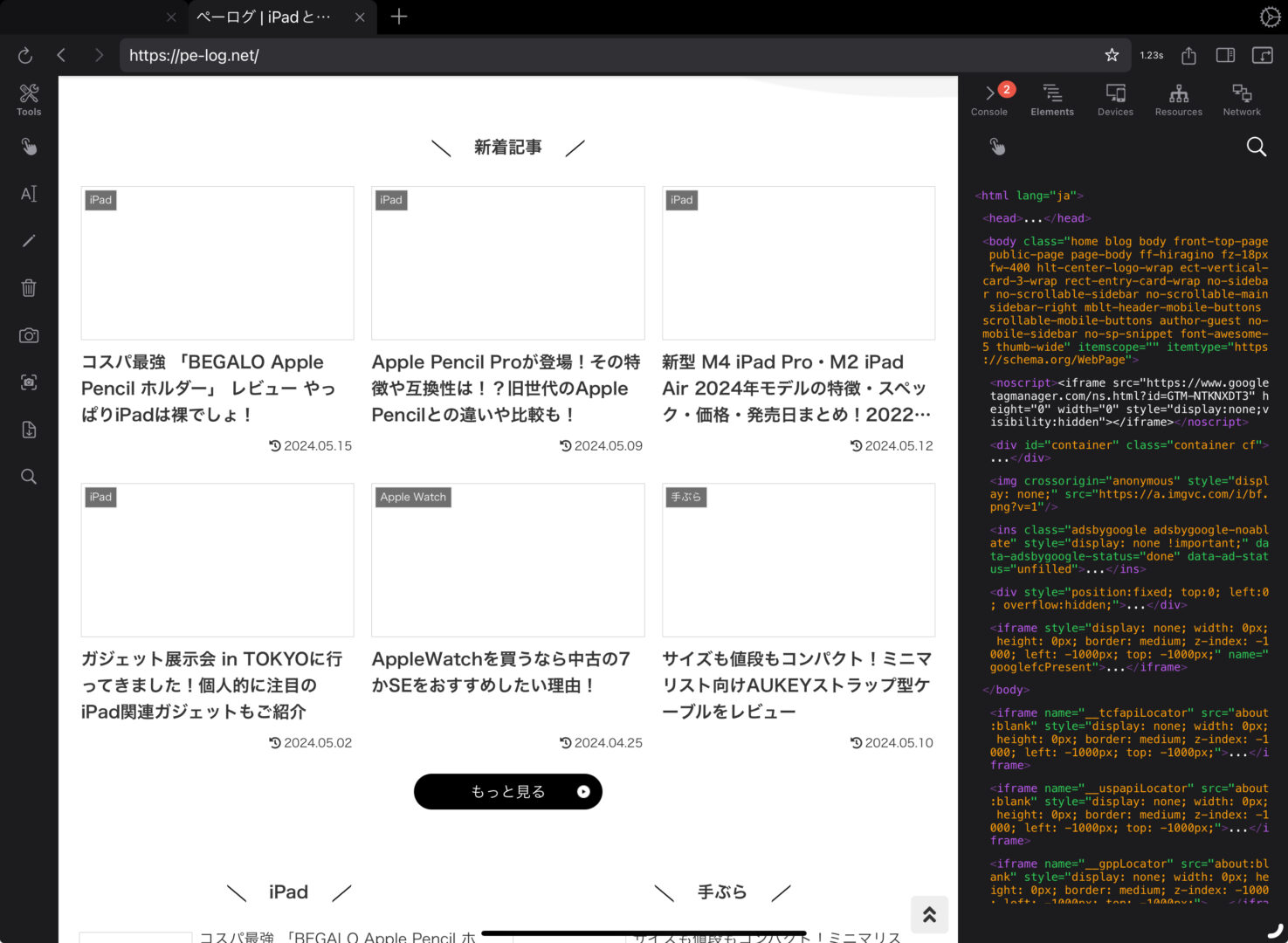
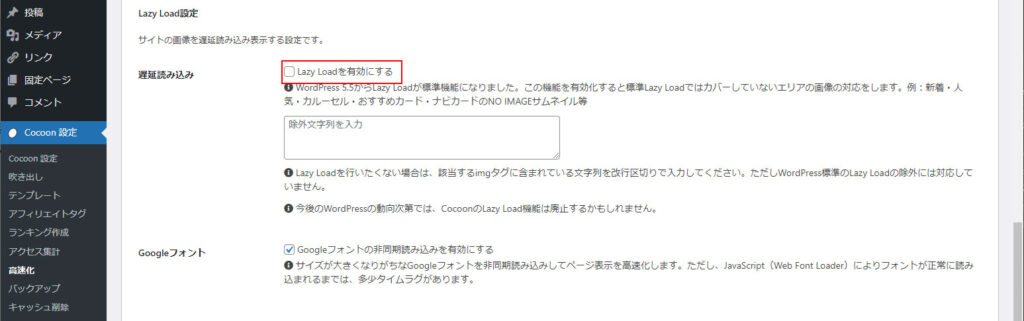
Cocoonテーマのサイトで使うには設定に注意
限定的なデメリットになりますが例えばWordPressの「Cocoon」テーマに標準で利用できる「遅延読み込み」設定を行っていると画像が正常に表示されない不具合があります。

「Cocoon設定」の「高速化」から「Lazy Loadを有効にする」をOFFにすることで解決します。


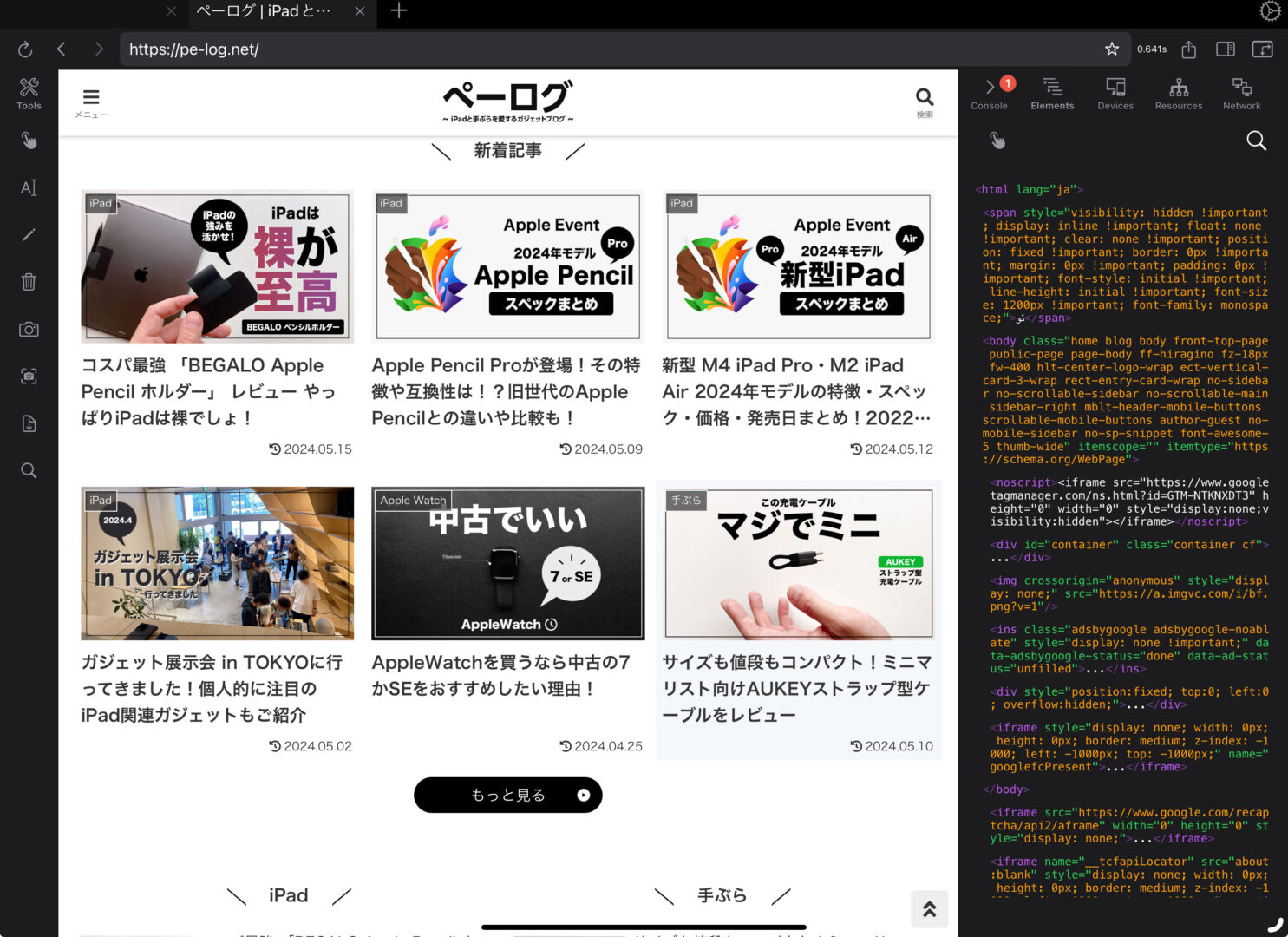
Cocoonを利用しているこのブログや、他のCocoonテーマを利用しているブログ様のサムネイルも表示されないことを確認しました。
画像高速化を「EWWW IMAGE」などのプラグインに任せることで「Google Speed Insights」などのスピード計測でも点数を下げること無く運用できていますので私はこの設定で行こうと思っています。
Inspect Browserをお得に購入する方法
Inspect Browserは1000円と少しアプリとしては高い部類かと思います。
少しでもお得に有料アプリを購入するために楽天でAppleギフトカードを購入するのがお得です!
楽天ポイントが付くのはもちろん、楽天スーパーセールや買い物マラソンの場合1000円分以上のギフトを購入すれば買い物倍率の対象となります。
アプリ購入以外にも、「サブスクの支払い」「アプリ内課金」「Appleストア」で利用できますのでiPhone・iPadユーザーは楽天のイベント中は購入することをおすすめします!

僕はアプリ購入の他にiCloudやLightroomの月額料金に使っています!
まとめ
iPadOS用に最適化されており使い勝手は悪くないので有料であることへの不満は特にありませんがPCでは無料で利用できる機能なのでもう少し価格を抑えてくれてもいいなと思います。
内容については細かいバグをアップデートで修正してもらえれば文句なしと言ったところでしょうか。
個人的にはこの機能のためだけにPCでブラウザを立ち上げないといけないという問題点を解決してくれたのはありがたいです。
あとはCocoonテーマを利用しているブロガーさんが使う場合は少しだけ注意点があるということくらいです!

効率だけ考えるならPCでChrome使う方が無料ですし優位であることは間違いないと思います。
当ブログでは他にもiPadを便利にする周辺アクセサリを紹介しています!ぜひご覧ください!
最後まで閲覧頂きありがとうございました!












コメント